Imagine building a house. You lay the foundation, erect the walls, and put on a roof. This structure is essential, but it isn’t a home yet. It has no paint, no flooring, no furniture—none of the elements that give it style and make it livable. In the world of web development, HTML (HyperText Markup Language) is the structure of your house, and CSS is everything that makes it look good.
CSS, which stands for Cascading Style Sheets, is the language used to control the visual presentation of a website. It dictates the colors, fonts, layout, and overall aesthetic that transform a plain HTML document into a beautiful and engaging user experience. Without it, the web would be a dull and monotonous place, filled with unstyled black text on white backgrounds.
This guide is designed for complete beginners who want to understand what CSS is and how it works. We will break down the fundamental concepts, explore why it is so crucial for modern web development, and provide practical examples to get you started. By the end, you will have a solid foundation for using CSS to bring your web projects to life.
The Core Function of CSS in Web Development
At its heart, CSS has one primary job: to separate a website’s content from its presentation. HTML was created to structure content—to define what is a heading, what is a paragraph, and what is a link. It was never intended to handle visual design. Early attempts to style websites using only HTML resulted in messy, inefficient code that was a nightmare to maintain.
CSS was introduced to solve this problem. It allows you to create rules that define how HTML elements should look. These rules are stored in separate files called stylesheets. This separation provides several massive advantages:
- Efficiency and Maintainability: Instead of styling every single heading on your site individually, you can write one CSS rule that says, “all main headings should be blue and 32 pixels tall.” If you later decide to make them red, you only have to change that one rule, and every heading across your entire website will update automatically. This saves an enormous amount of time and effort.
- Consistency: Using an external stylesheet ensures that your website has a consistent look and feel across all its pages. This professional consistency helps build a strong brand identity and makes your site more user-friendly.
- Improved Performance: When CSS is in a separate file, the user’s browser can “cache” it. This means that after the first page visit, the browser doesn’t need to download the stylesheet again for subsequent pages, leading to faster page load times.
- Accessibility: Proper use of CSS helps improve accessibility. By using HTML for its intended structural purpose and CSS for presentation, you ensure that screen readers and other assistive technologies can interpret your content correctly for users with disabilities.
- Advanced Layouts and Design: CSS is what makes modern, complex web designs possible. It provides the tools for creating responsive layouts that adapt to different screen sizes, from a tiny smartphone to a massive desktop monitor. Features like Flexbox and CSS Grid have revolutionized how developers build fluid and dynamic page structures.
In short, CSS is the artistic and architectural partner to HTML’s structural engineering. The two work together to create the functional, beautiful websites we use every day.
How CSS Works: Syntax and Selectors
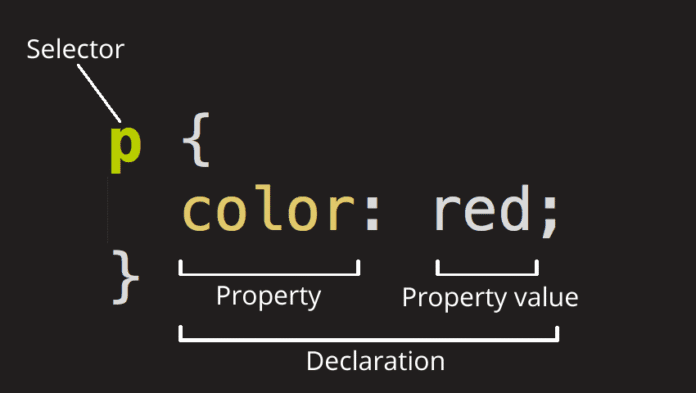
To use CSS, you need to understand its basic syntax. A CSS rule is made up of three main parts: a selector, a property, and a value. Let’s break down how these components work together.
A typical CSS rule looks like this:
h1 {
color: blue;
font-size: 24px;
}
- Selector (
h1): The selector is the part that “selects” the HTML element you want to style. In this example, the selector ish1, which targets all top-level headings on the page. Selectors are the foundation of CSS, as they allow you to pinpoint exactly which elements your styles should apply to. - Declaration Block (
{...}): The curly braces contain all the style declarations for the selected element. - Declaration (
color: blue;): A declaration is a single rule made up of a property and a value. - Property (
color): The property is the style attribute you want to change. Examples includecolor,font-size,background-color, andmargin. - Value (
blue): The value is the setting you want to apply to the property. For thecolorproperty, the value could be a name likeblue, a hex code like#0000FF, or an RGB value likergb(0, 0, 255).
Each declaration must end with a semicolon (;). This separates one declaration from the next, allowing you to apply multiple styles within the same rule.
Understanding the “Cascading” in CSS
The “C” in CSS stands for Cascading, and this is a fundamental concept to grasp. The cascade is the algorithm that browsers use to resolve conflicts when multiple CSS rules apply to the same element. Imagine you have two rules: one that says all paragraphs should be blue, and another that says a specific paragraph should be red. Which one wins?
The cascade determines the winner based on three main factors, in order of importance:
- Importance: The
!importantflag can be added to a declaration to give it the highest priority. However, it should be used very sparingly, as it can make debugging difficult. - Specificity: This is a weighting system that determines which selector is more specific. A more specific selector will override a more general one. For example, a rule targeting an element with a specific ID (
#unique-id) is more specific than a rule targeting an element type (p). - Source Order: If two rules have the same importance and specificity, the one that appears later in the code wins. The browser reads CSS from top to bottom, so the last rule defined is the one that gets applied.
Understanding the cascade is key to debugging CSS and predicting how your styles will be rendered.
A Deeper Look at Selectors
Selectors are incredibly powerful. While targeting an element type like h1 or p is a great start, you need more granular control. Here are some of the most common types of selectors:
- Element Selector: Targets all elements of a specific type.
-
p { color: black; }
- Class Selector: Targets all elements with a specific
classattribute. You define the class name in your HTML (<p class="highlight">) and target it in CSS with a period (.). -
.highlight { background-color: yellow; }
- ID Selector: Targets one unique element with a specific
idattribute. You define the ID in HTML (<div id="main-content">) and target it in CSS with a hash (#). An ID should only be used once per page. -
#main-content { border: 1px solid gray; }
- Attribute Selector: Targets elements based on the presence or value of an attribute.
-
input[type="submit"] { background-color: green; }
- Pseudo-class Selector: Targets elements in a specific state, such as when a user is hovering over them or when a link has already been visited.
-
a:hover { text-decoration: underline; }
- Descendant Selector: Targets an element that is nested inside another element.
-
article p { line-height: 1.6; }(Targets only paragraphs inside an<article>element).
Mastering selectors is a major step toward becoming proficient in CSS.
Three Ways to Add CSS to Your Website
There are three primary methods for applying CSS to an HTML document. Each has its own use case.
1. External Stylesheet (Recommended)
This is the most common and recommended method. You write all your CSS rules in a separate file with a .css extension (e.g., style.css). You then link this file to your HTML document using the <link> tag inside the <head> section.
style.css:
body {
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
index.html:
<!DOCTYPE html> <html> <head> <title>My Website</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Welcome to my website!</h1> </body> </html>
This method is ideal because it completely separates content from presentation, making your site easier to manage and faster to load.
2. Internal Stylesheet
An internal stylesheet is placed directly within the <head> section of an HTML document, enclosed in <style> tags.
index.html:
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<style>
body {
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
</style>
</head>
<body>
<h1>Welcome to my website!</h1>
</body>
</html>
This method can be useful for styling a single page that has a unique design or for quick testing. However, it’s less efficient than an external stylesheet because the styles are not cached and only apply to that one page.
3. Inline Styles
Inline styles are applied directly to a single HTML element using the style attribute.
index.html:
<!DOCTYPE html> <html> <head> <title>My Website</title> </head> <body> <h1 style="color: blue; font-size: 30px;">A Blue Heading</h1> <p>This paragraph is not affected.</p> </body> </html>
Inline styles have the highest specificity and will override rules from internal or external stylesheets. While they offer pinpoint control, they should be avoided. They mix content with presentation, make maintenance very difficult, and negate the main benefits of using CSS in the first place.
The CSS Box Model: A Foundational Concept
Every element on a web page is treated as a rectangular box. The CSS box model is the set of rules that defines how this box is sized and how it interacts with other boxes on the page. Understanding the box model is absolutely essential for controlling layout and spacing.
The box model consists of four layers, from the inside out:
- Content: The actual content of the box, where your text, images, or other media appear. Its dimensions are defined by the
widthandheightproperties. - Padding: The transparent space between the content and the border. It “pads” the content, pushing the border outwards.
- Border: A line that goes around the padding and content. You can control its thickness, style (solid, dashed, etc.), and color.
- Margin: The transparent space outside the border. It pushes other elements away, creating space between boxes.
By manipulating these four components, you can precisely control the layout of your elements. For example, increasing the padding gives your text more breathing room inside a button, while increasing the margin moves the entire button away from its neighbors.
A crucial property related to the box model is box-sizing. By default, when you set a width for an element, that width only applies to the content area. Padding and borders are added on top of that width, which can make calculations tricky. A common best practice is to set box-sizing: border-box; on all elements. This changes the calculation so that the width you define includes the content, padding, and border, making layouts much more intuitive.
Building Layouts with CSS: From Floats to Flexbox and Grid
Creating page layouts has evolved significantly over the years. Early methods were clumsy hacks, but modern CSS provides powerful and flexible tools specifically designed for the job.
- Floats (The Old Way): The
floatproperty was originally designed to allow text to wrap around images. Developers creatively co-opted it to build entire page layouts, but it was difficult to control and often led to unexpected behavior. While you still need to know whatfloatis, it should not be used for modern page layouts. - CSS Flexbox (The Modern Way for 1D Layouts): The Flexible Box Layout, or Flexbox, is a one-dimensional layout model. It excels at distributing space and aligning items within a container, either in a row or a column. Flexbox is perfect for component-level layouts, such as aligning items in a navigation bar, centering content within a card, or arranging a group of buttons. It makes tasks that were once difficult, like vertical centering, incredibly simple.
- CSS Grid (The Modern Way for 2D Layouts): CSS Grid Layout is a two-dimensional layout system, meaning it can handle both rows and columns at the same time. This makes it the most powerful tool available for creating complex, large-scale page layouts. With CSS Grid, you can define a grid structure and precisely place items within it, even allowing them to overlap. It is the ideal choice for designing the overall structure of your entire web page.
Modern web development practice often involves using both Flexbox and Grid together. You might use Grid to define the main page regions (header, sidebar, main content, footer) and then use Flexbox within each of those regions to align the smaller components.
Getting Started: Your First Steps with CSS
The best way to learn CSS is by writing it. Here are some actionable steps you can take to begin your journey:
- Set Up a Simple Project: Create a new folder on your computer. Inside it, create two files:
index.htmlandstyle.css. This simple setup is all you need to start experimenting. - Start with the Basics: In your
index.htmlfile, add some basic HTML elements: an<h1>, a few<p>tags, and an<img>. In yourstyle.cssfile, start by changing basic properties likecolor,background-color, andfont-size. - Use Your Browser’s Developer Tools: Every modern web browser (Chrome, Firefox, Edge) comes with powerful developer tools. You can access them by right-clicking on a webpage and selecting “Inspect.” The “Elements” panel allows you to see the HTML and the CSS that applies to it. You can even edit the CSS live in the browser to see how changes affect the page. This is an indispensable tool for learning and debugging.
- Explore Interactive Learning Platforms: Websites like freeCodeCamp, The Odin Project, and MDN Web Docs offer fantastic, free tutorials and interactive exercises that guide you from beginner to advanced topics.
- Recreate Simple Designs: Find a website you like and try to recreate a small part of it, like its header or a product card. This practical application will force you to solve real-world problems and solidify your understanding.
Conclusion: The Art and Science of Styling the Web
CSS is an essential, powerful, and deeply rewarding part of web development. It is the bridge between raw data and beautiful design, transforming structured content into an engaging experience for users. While its syntax is simple to learn, mastering its nuances—the cascade, specificity, and modern layout systems—is a journey that takes practice.
By starting with the fundamentals covered in this guide, you are building a strong foundation. Remember to separate your content from your presentation, use your browser’s developer tools as your co-pilot, and most importantly, experiment. The more you write, the more intuitive it will become. You are now equipped to start styling your corner of the web.